This process study explores Genome, an unpublished Clearhead product. Clearhead’s Problem Solution Mapping (PSM) framework optimized user experiences through goals, problems, and solution hypotheses. However, PSM could become complex, making it hard for clients to track their progress. Genome was designed to provide a clear roadmap of the process.
Project Type: Client work
Role: UX Designer (Contractor)
Tools Used: Sketch
Timeline: Summer 2019
Team: Solo
Defining User Goals
Our target audience was C-suite clients - company leaders seeking to understand Clearhead’s approach to improving customer experience. They needed both macro and micro views of the PSM process to justify continued investment in Clearhead’s services.
Mapping Out the PSM Flow
The sitemap and UX flows seemed simple enough, at first. I envisioned a linear experience where users would follow the chain of events starting with a list of prioritized goals all the way through to the executed experiment and it’s outcome. After sharing these early UX flows and wireframes, we decided that the better approach would be to give the user more freedom, and not to restrict them to this linear experience.
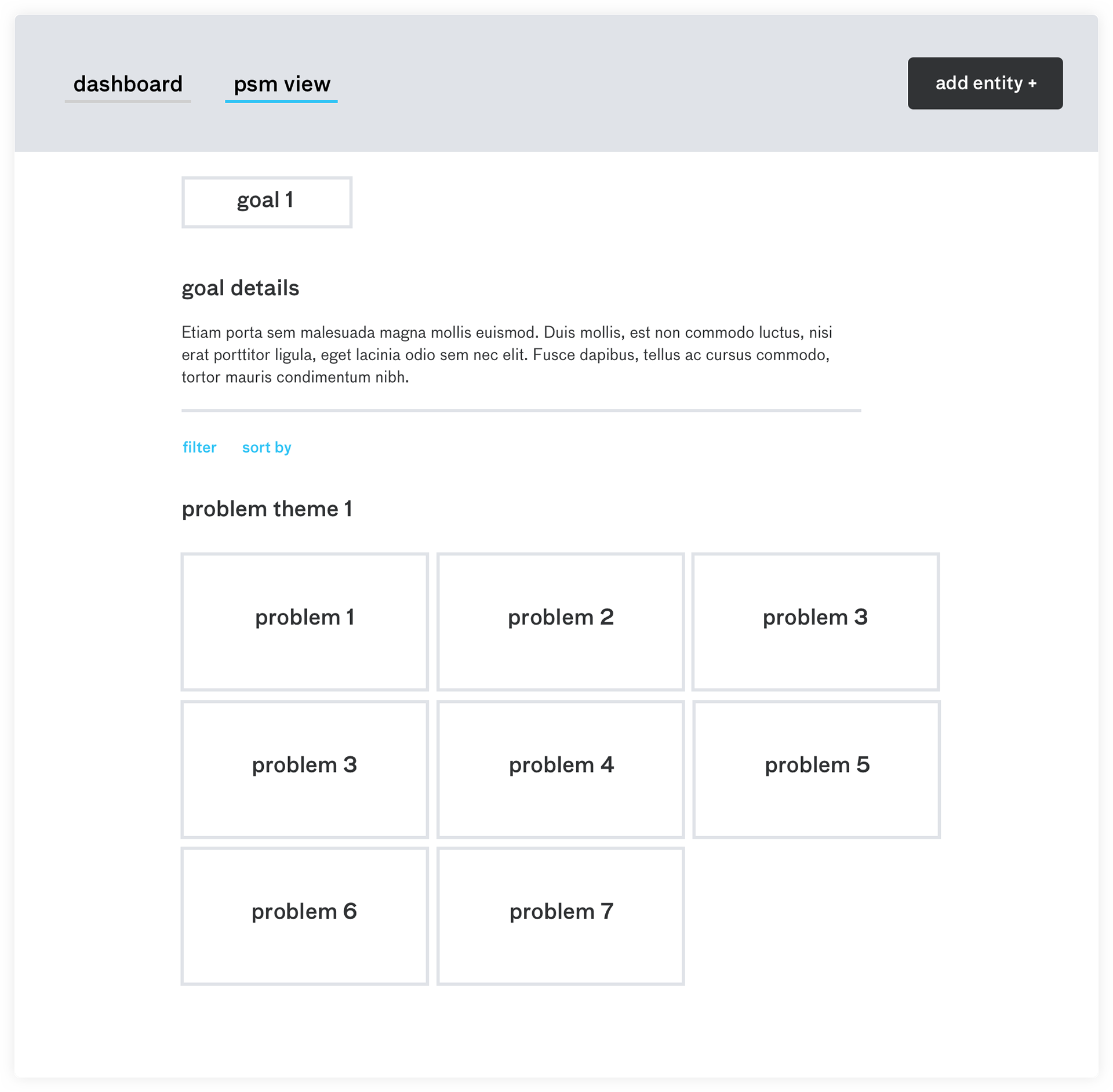
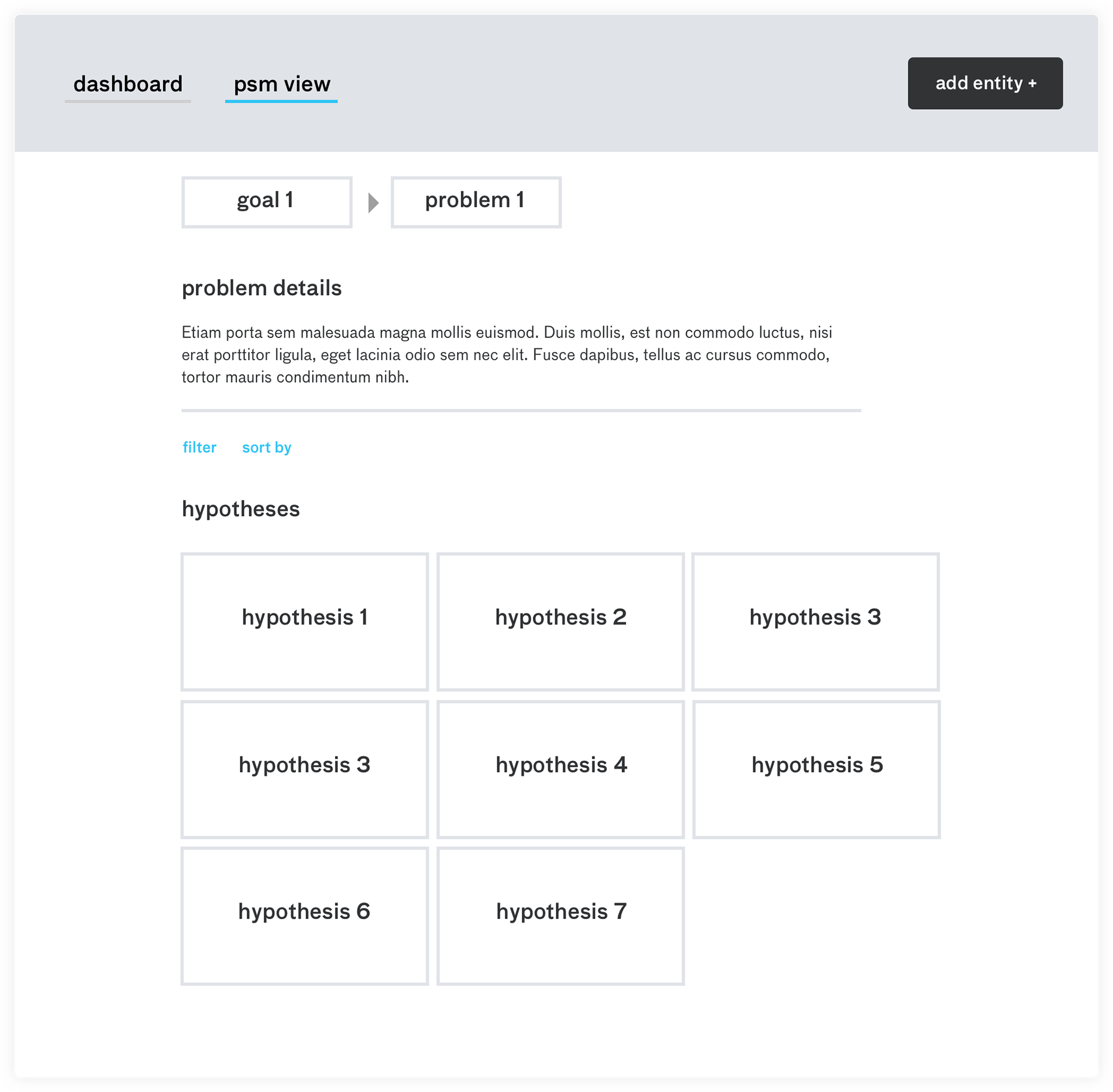
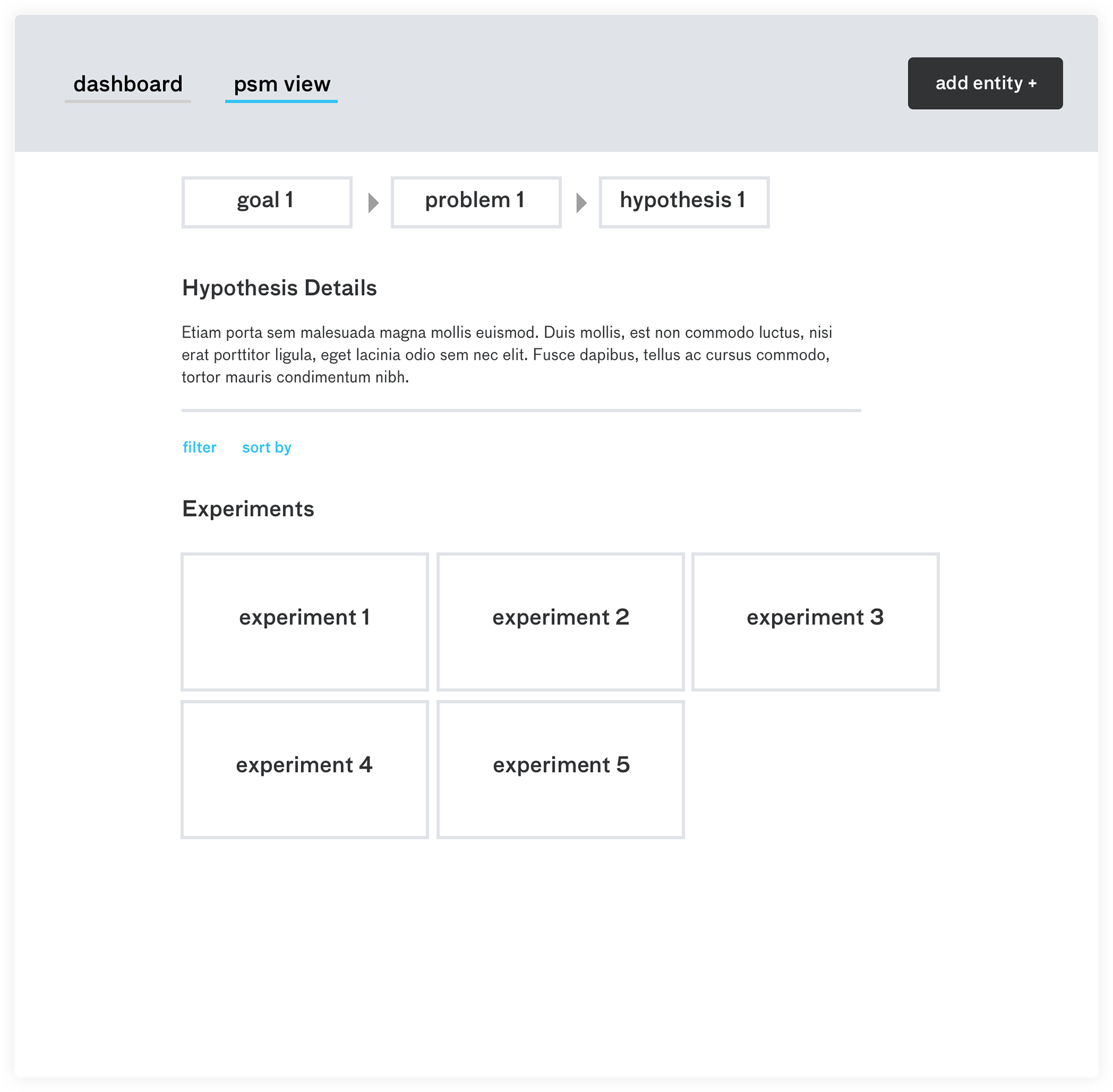
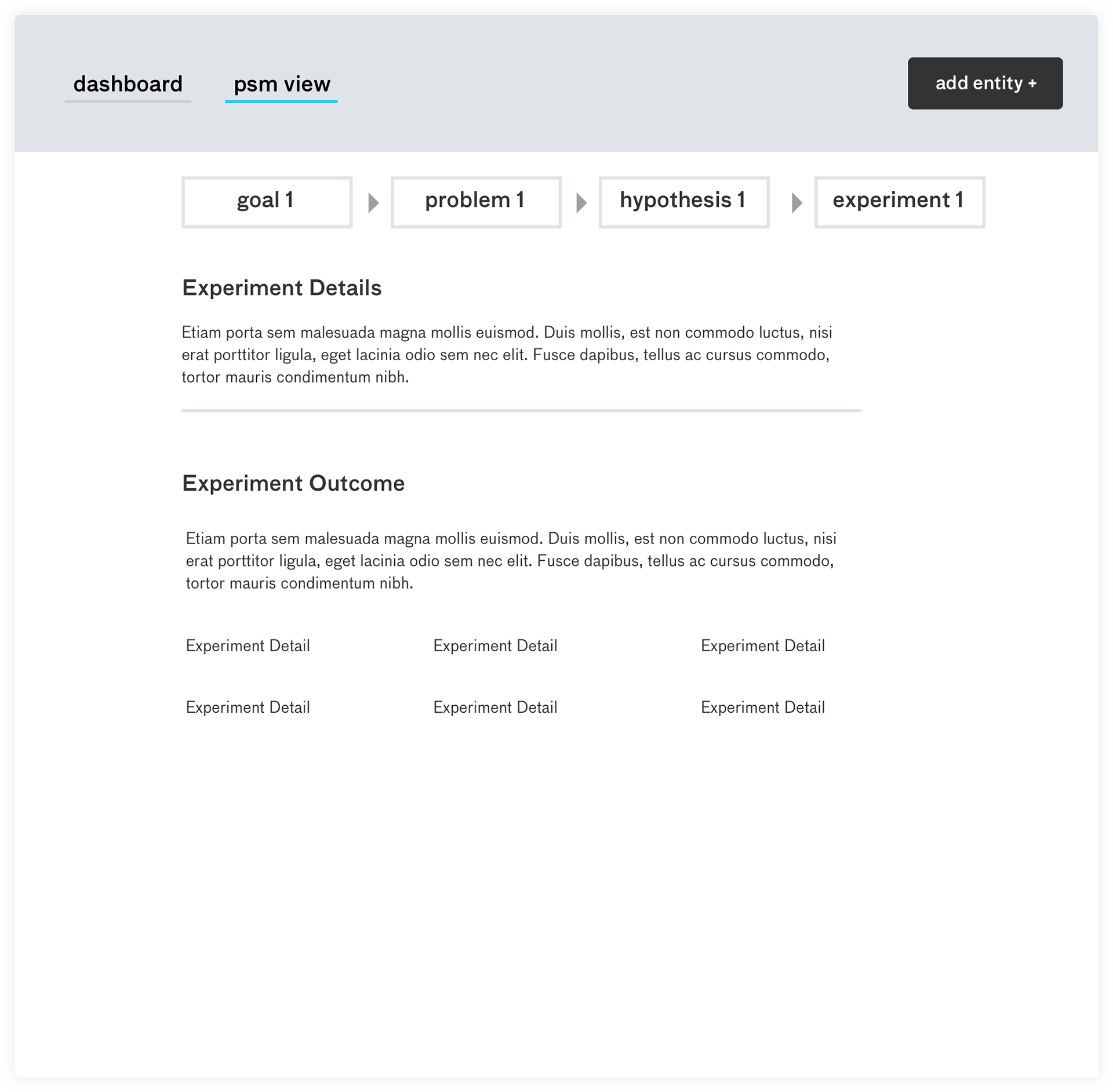
Wireframes (1st Iteration)
With this new non-linear direction in mind, the wireframes I had created to support my initial UX flows were no longer valid (see wires). The micro view now presented the greatest challenge and quickly became my focus. What seemed like a straightforward pathway became more complicated with the idea that users should not only be able to navigate freely through PSM’s collection of goals, problems, solution hypotheses, and experiments but also see the relationships between them.




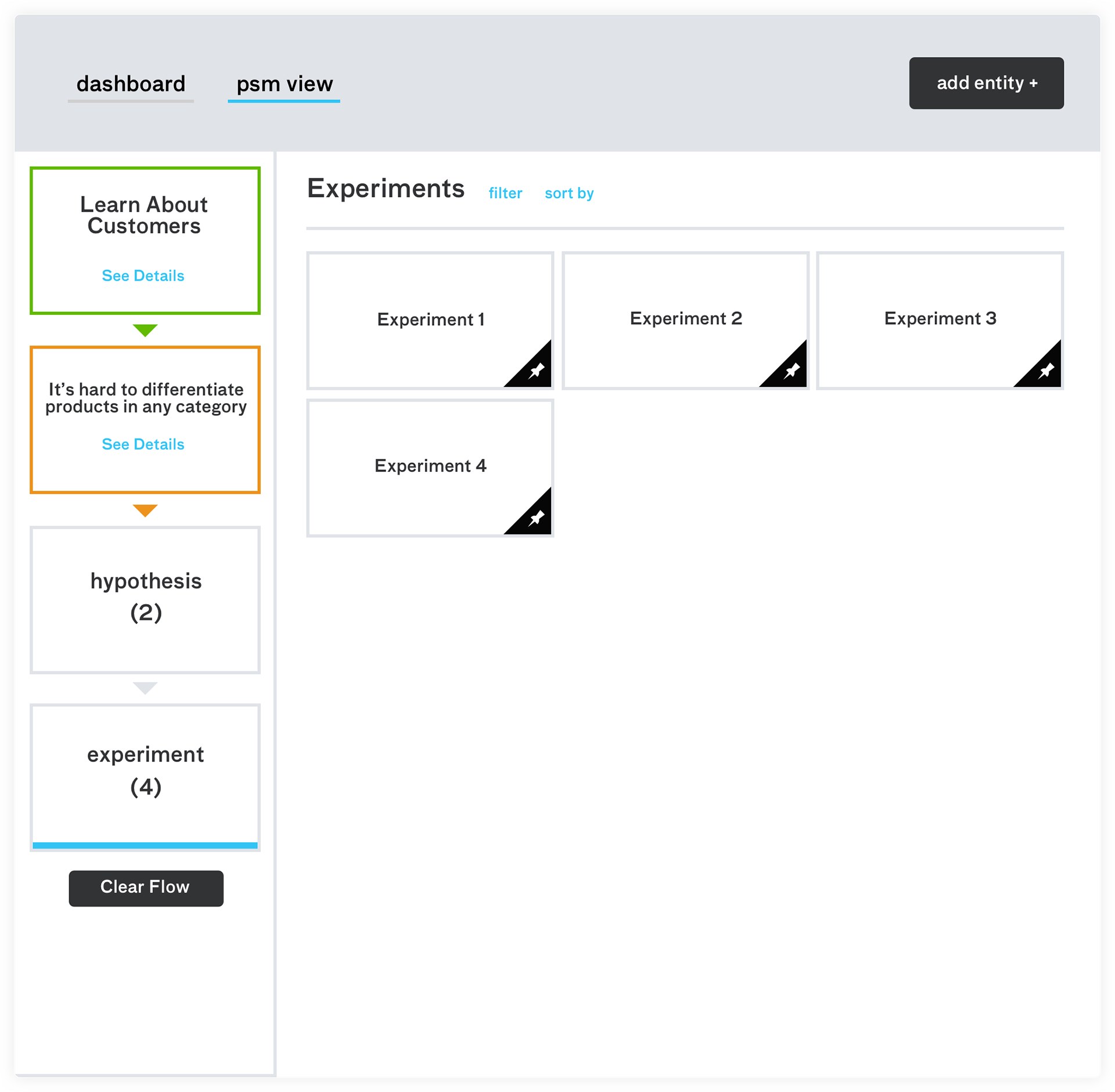
Wireframes (2nd Iteration)
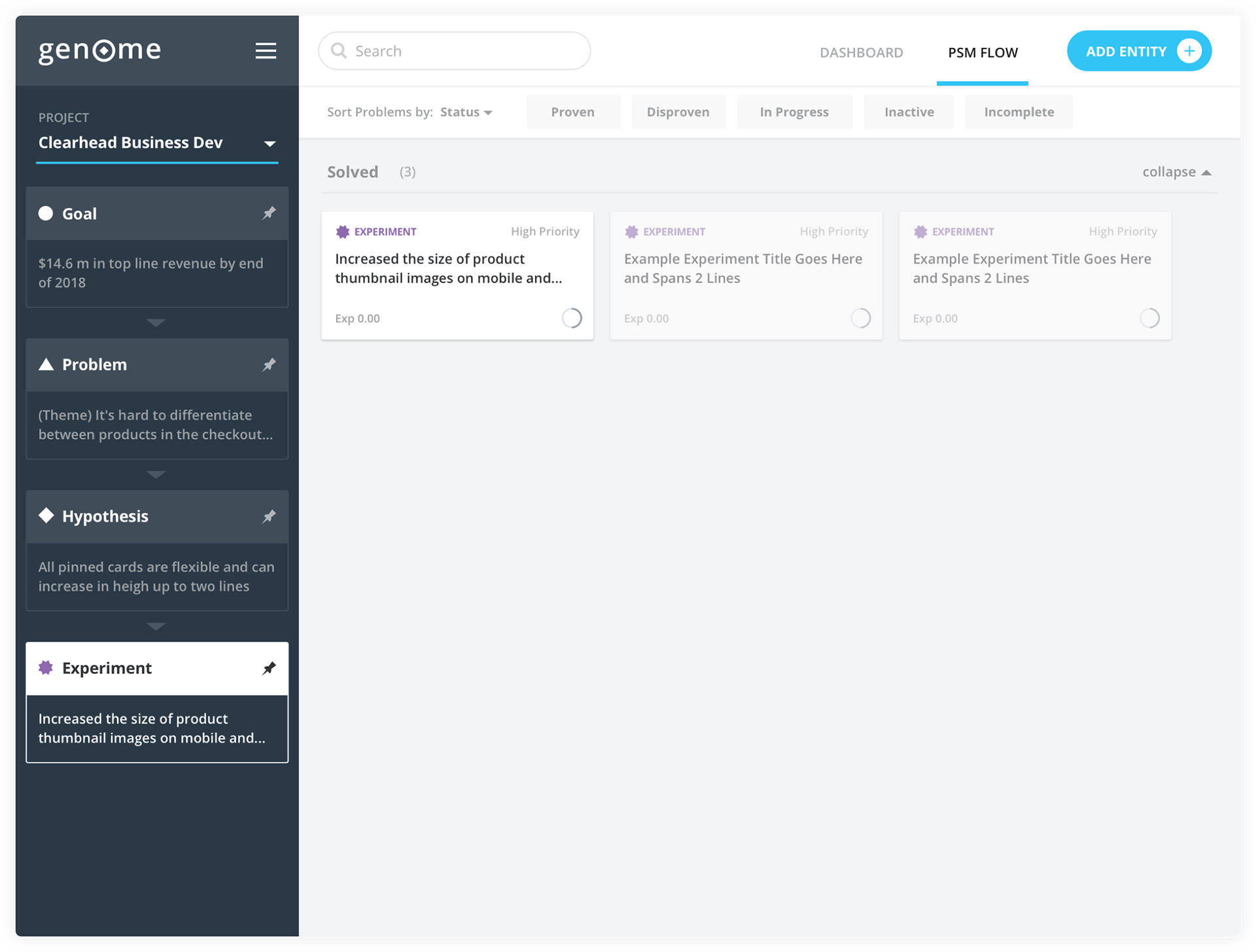
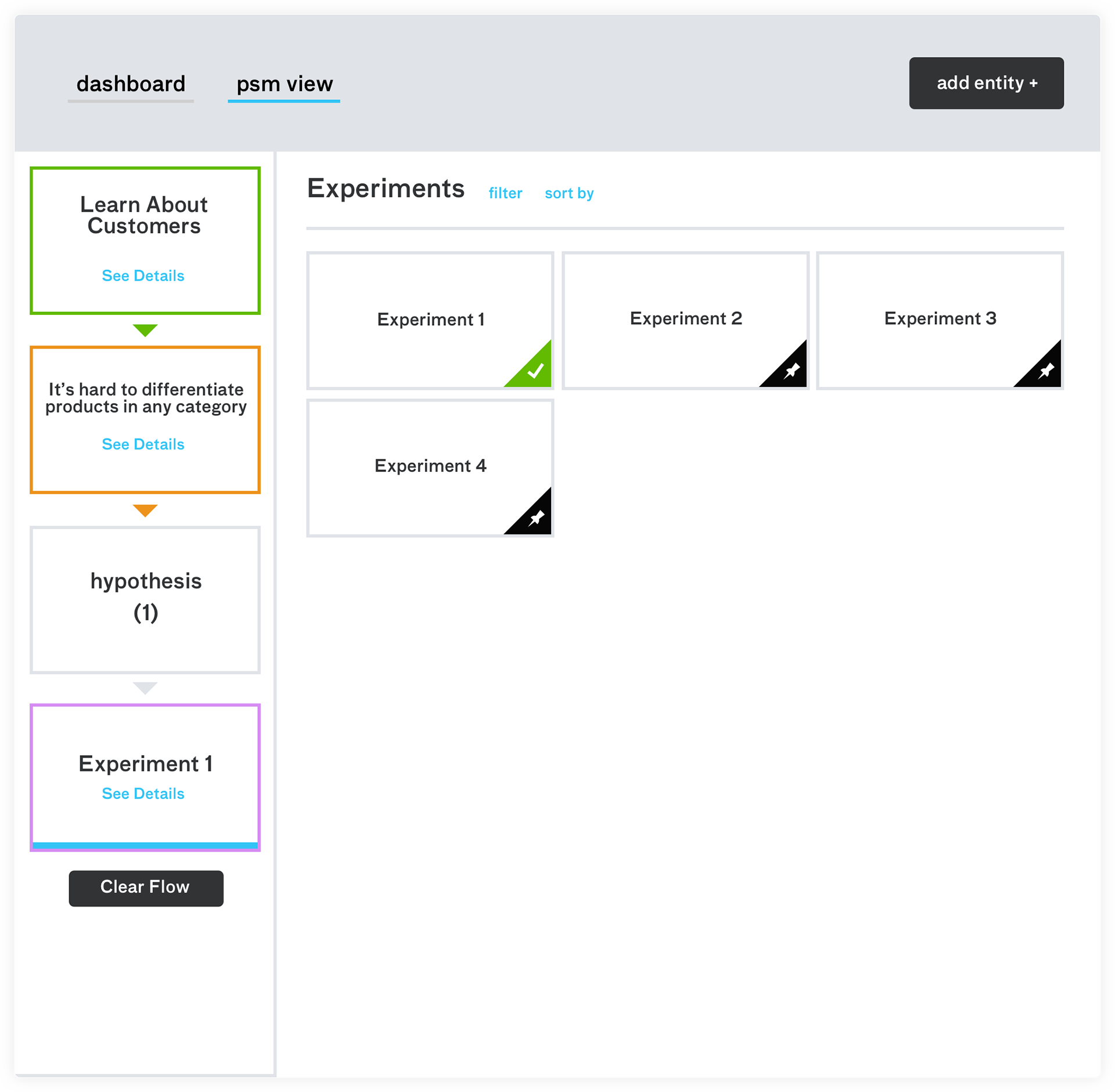
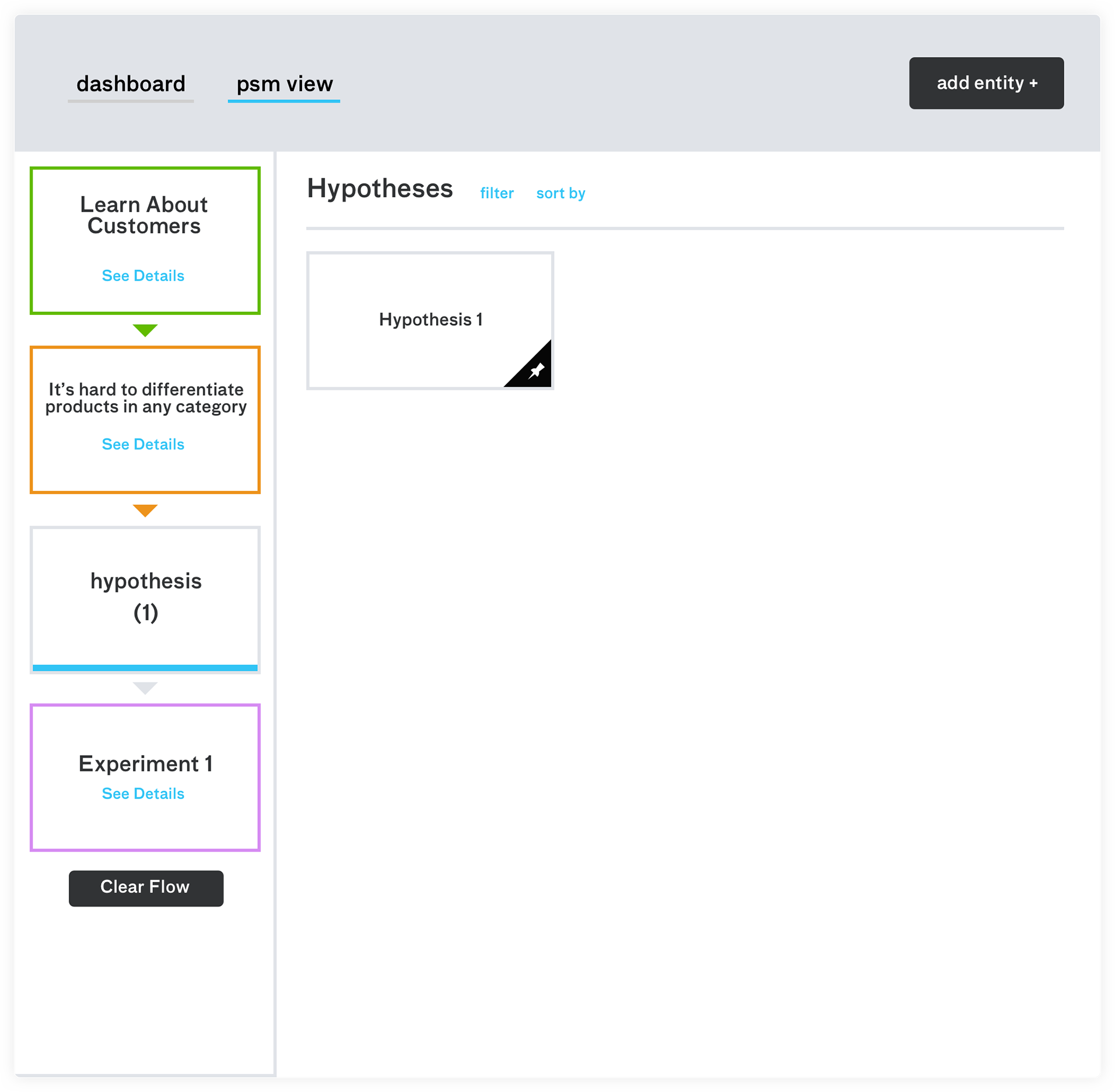
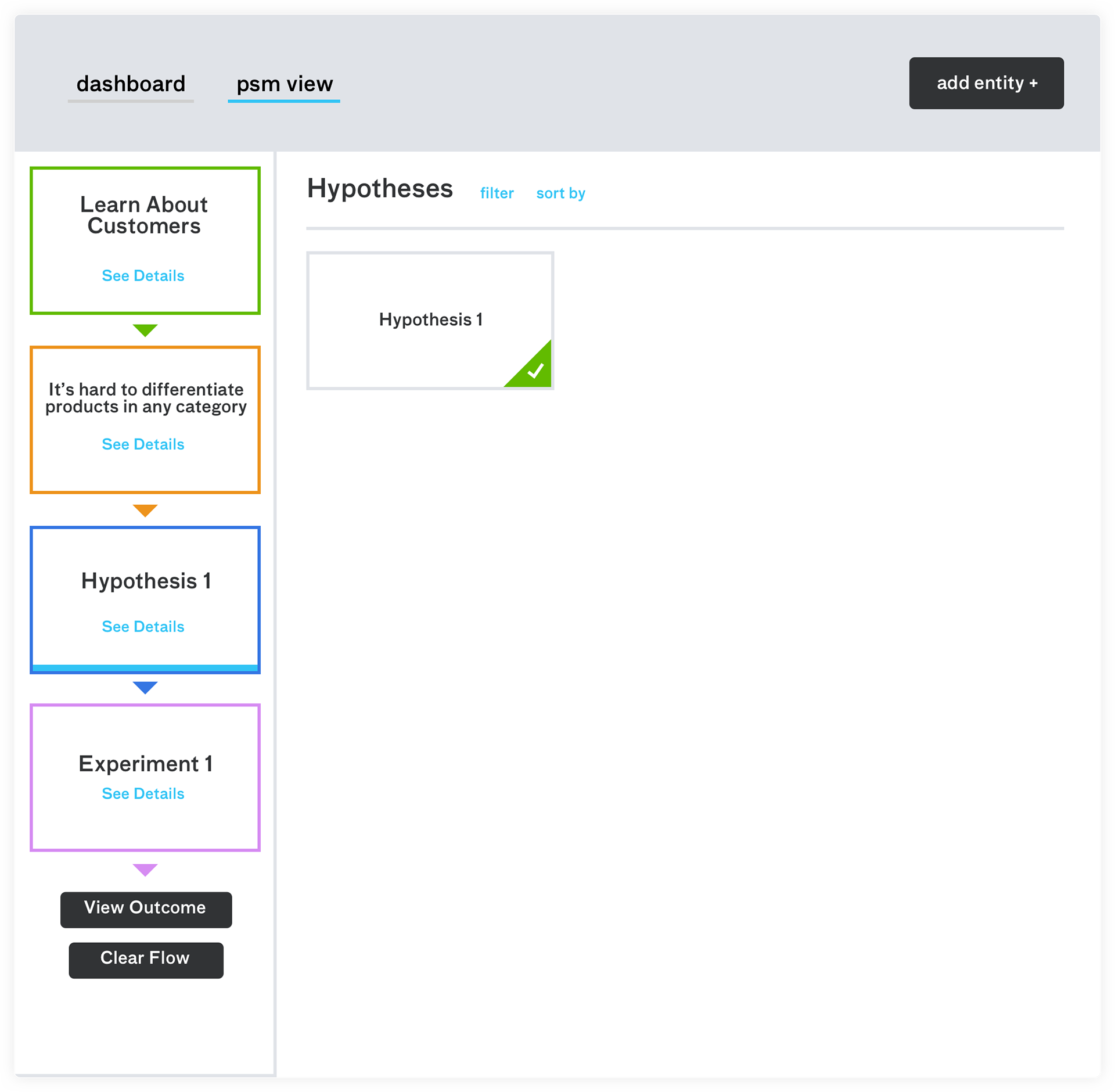
To allow users the freedom to navigate through the PSM flow with autonomy I created a new UX convention that acted both as a method of navigation and a smart filter. Users would be able to drop into any point of the PSM process, pin an entity (goal, problem, etc.) to the PSM flow, and see the navigation update to show which relationships were consequently available. In the wireframes, you can see the number of hypotheses and experiments changing as goals and problems are pinned.




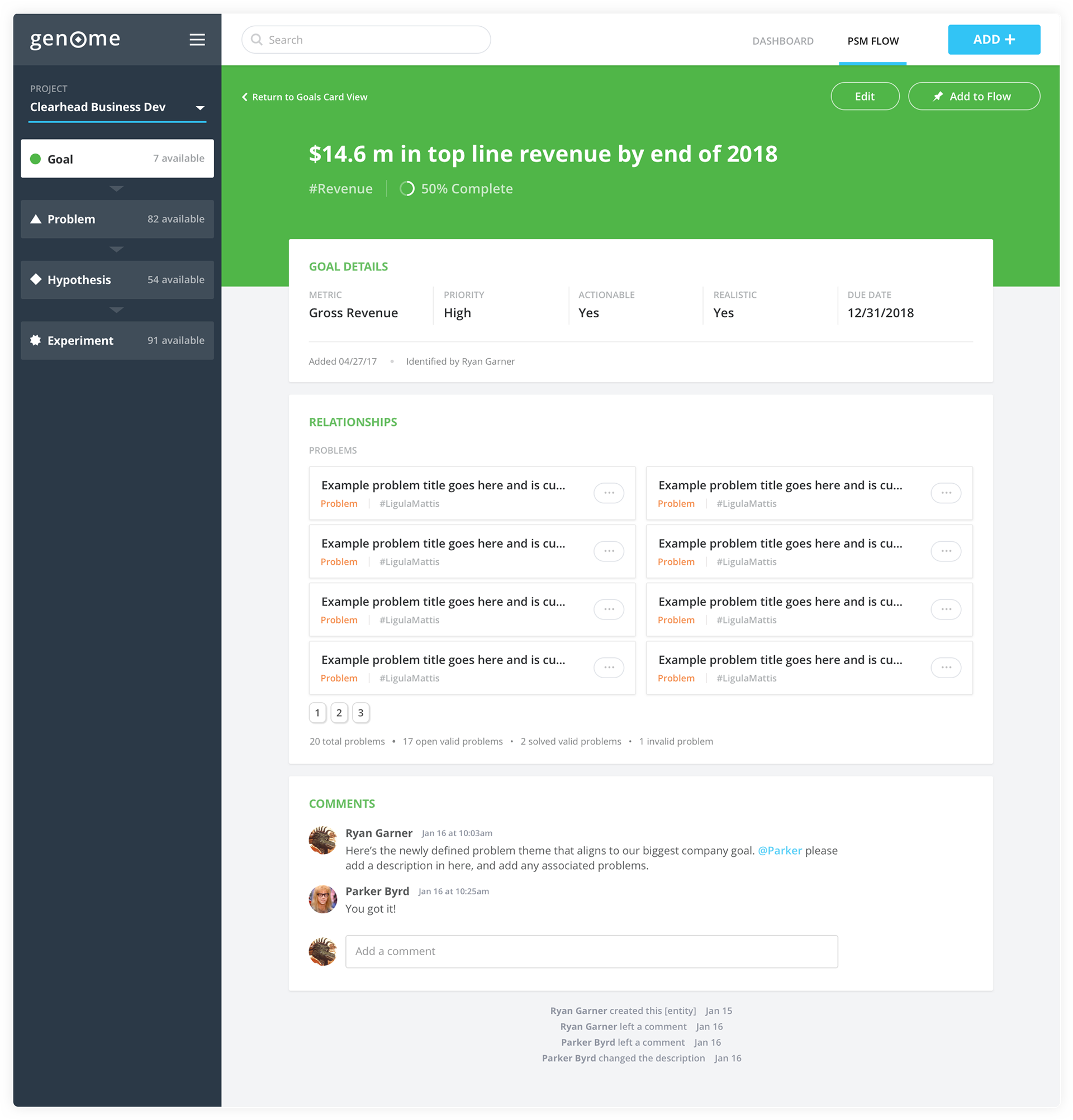
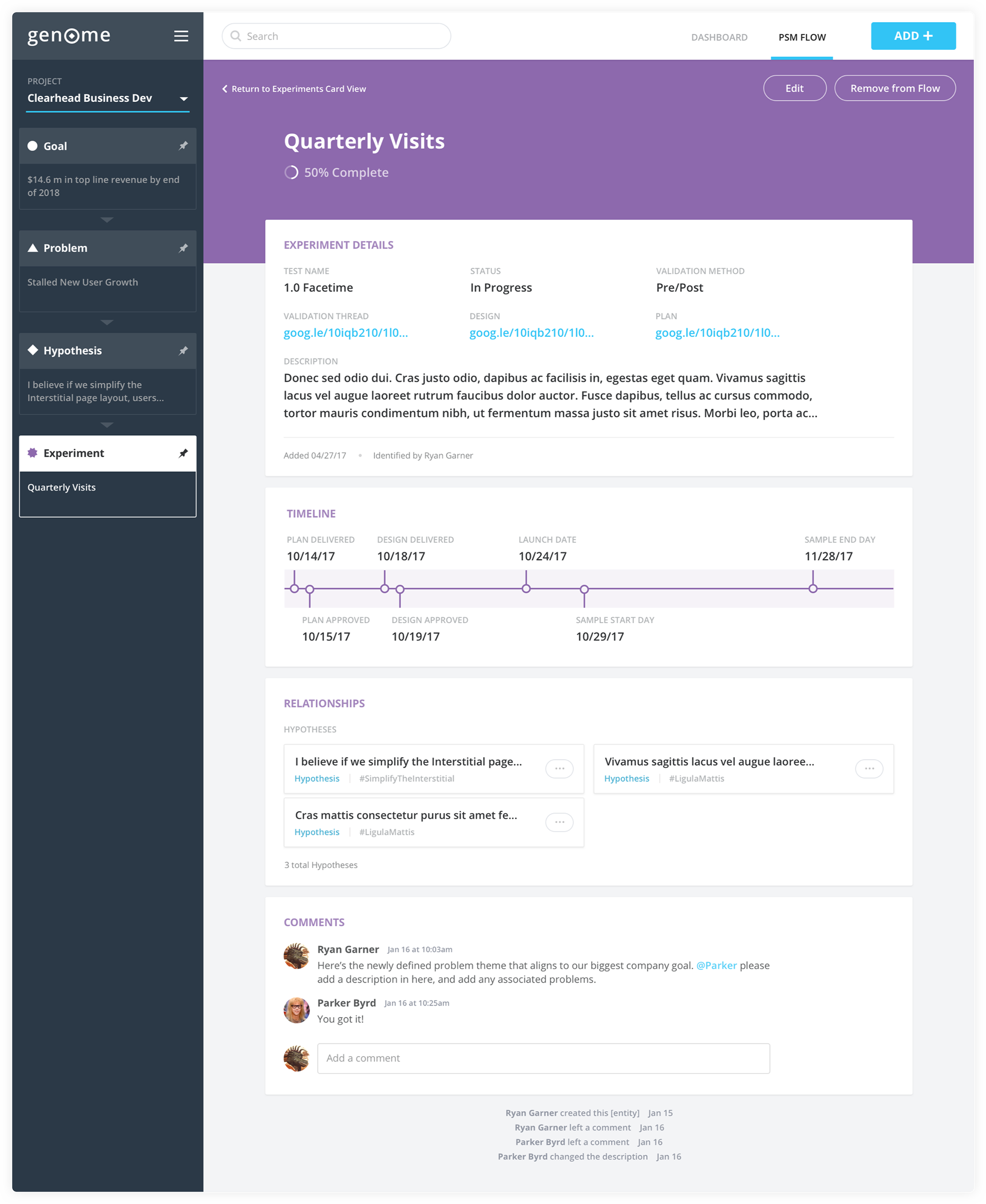
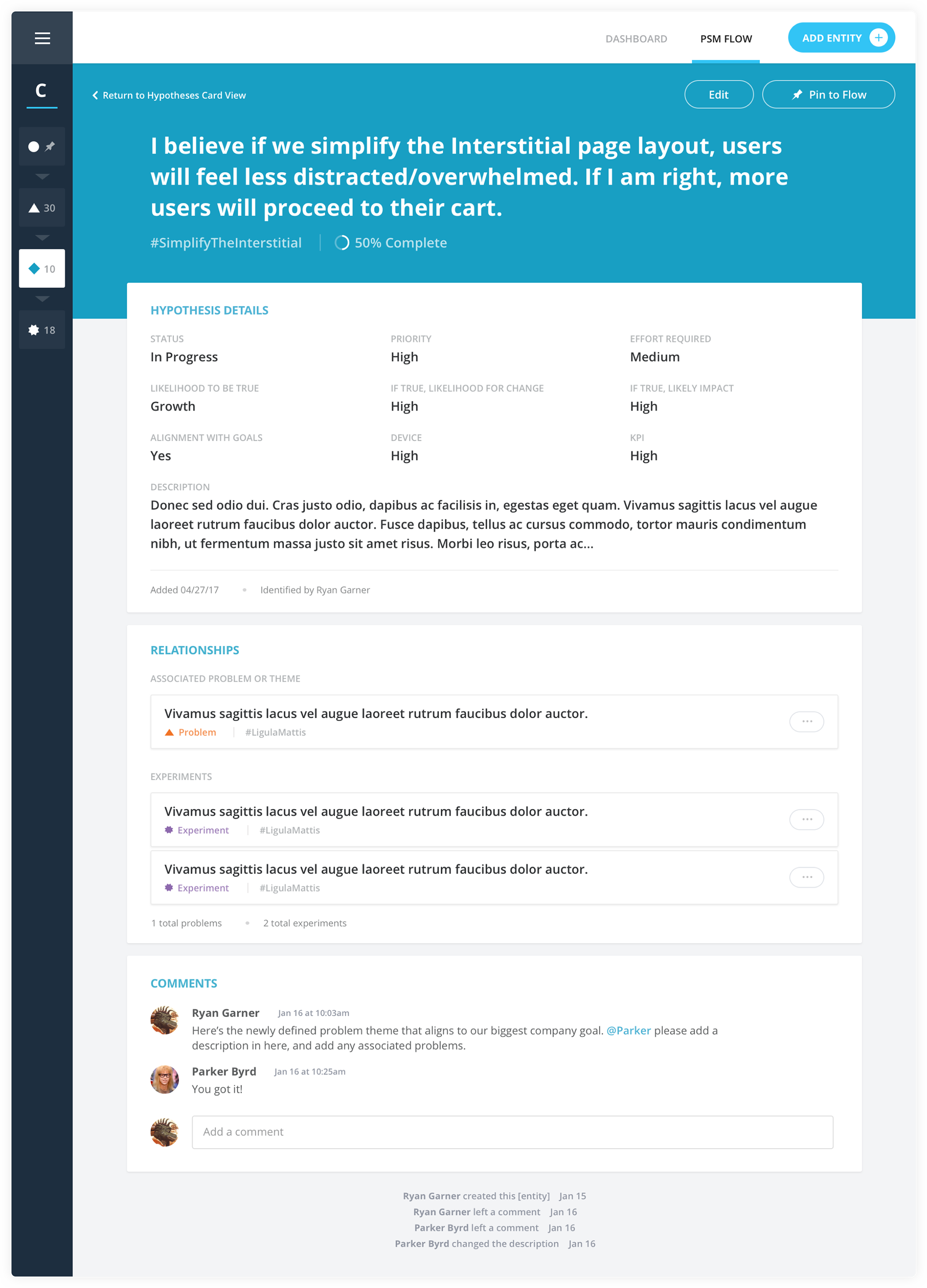
Refining the UI
After finalizing the UX wireframes, I moved on to refining the overall design and creating a simple design system that could be leveraged by the development team.